https://powerku.github.io/react-scoreboard/
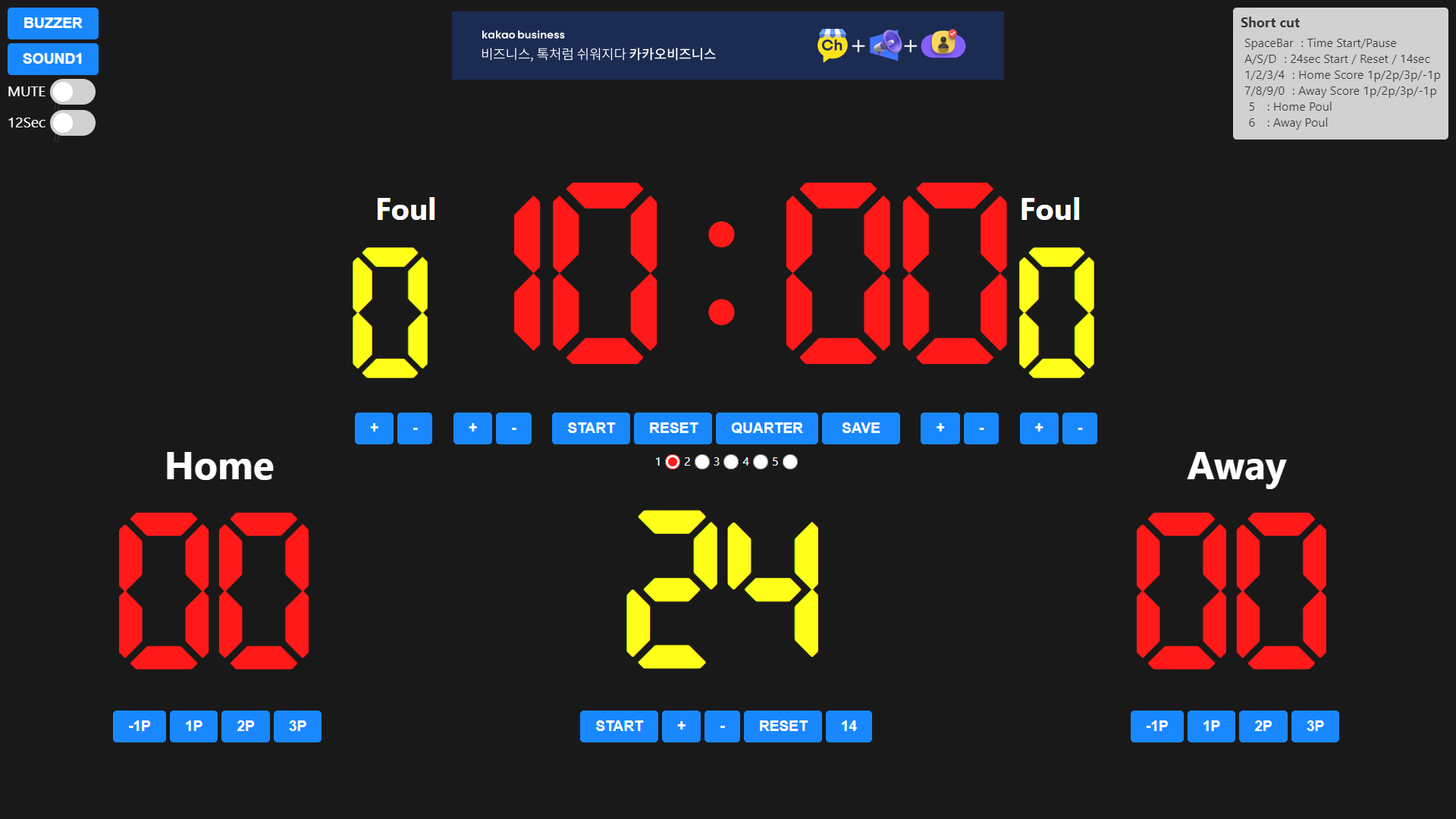
Basketball Score Board
Basketball Score Board
powerku.github.io
2024.03.14 업데이트
- 점수 좌우 변경 기능 추가
- 팀 이름 변경 기능 추가
팀 이름 변경 기능 추가
Home / Away 글자 클릭을 하면 팀 이름 을 변경 할 수 있습니다.
점수 좌우 변경 기능 추가
공격 시간 아래 화살표 버튼을 누르면 팀 좌우가 변경 됩니다.


2023.05.13 업데이트
- 전체시간 저장 기능 추가
- 공격시간 12초 모드 추가
- 쿼터 기능 추가
- 소리 음소거 기능 추가

전체 시간 저장 기능 추가
전체시간 분을 조정하고 SAVE 버튼을 누르면 전체시간이 저장됩니다.
그 이후 RESET, QUARTER 버튼을 누르면 저장된 시간으로 표시됩니다.
공격시간 12초 모드 추가
좌측 상단 12Sec 토글 버튼을 누르면 공격시간 12초 모드가 시작됩니다.
12초 모드로 변경후 공격 시간 RESET 버튼을 누르면 12초로 적용이 시작됩니다.
쿼터 기능 추가
쿼터는 1~5 쿼터가 있습니다.
쿼터별 각 쉬는 시간은 1분입니다.
소리 음소거 기능
음소거 기능이 추가되었습니다. Mute 토글버튼 활성화 시에 음소거 모드가 됩니다.
농구 스코어 보드 프로그램을 웹 페이지로 제작하였습니다
인터넷 사이트 등을 찾아보니, 실제 스코어보드 같은 디자인들을 많이 원하시던데
실제 스코어보드와 같이 디자인을 변경하였습니다.
F11을 누르시면 전체화면으로 사용할 수 있습니다.
기능
- 전체 시간
- 공격 시간(24초, 14초)
- 파울
- 스코어
- 버저 소리
단축키
- 전체시간 시작 / 중지 : 스페이스바
- 공격시간 시작 / 중지 : A
- 24초 리셋 : S
- 14초 리셋 : D
- Home 점수 1p / 2p / 3p / -1p : 1 / 2 / 3/ 4
- Away 점수 1p / 2p / 3p / -1p : 7 / 8 / 9 / 0
- Home 파울 : 5
- Away 파울 : 6
- 버저 소리 : ESC
소리
좌측 상단 Buzzer는 부저 소리입니다.
SOUND1은 NBA 공격 시작할때 소리입니다.
한번 더 누르면 소리가 중단됩니다.
단축키 설명
우측 상단에 단축키 설명란이 있습니다.
클릭하시면 닫힙니다.
https://powerku.github.io/react-scoreboard/

모바일


혹시 사용해 보시고 문제점이나 기능추가 필요하시면 말씀해 주시면 감사하겠습니다.
파일 다운로드 하기
압축 푸신 후 index.html 파일을 오픈하시면 사용할 수 있습니다.
개발자에게 커피 한잔 후원하기


