반응형

간단하게 React 프로젝트를 설정해 보겠습니다.
1. Node 설치하기
먼저 컴퓨터에 Node.js가 설치되어 있어야 합니다.
아래 사이트에서 설치할 수 있습니다.

2. 터미널 열기
터미널을 열고 본인이 React 프로젝트를 설정하고 싶은 폴더로 이동합니다.

3. React 설정하기
터미널 창에 아래와 같이 입력합니다.
npx create-react-app hello-reacthello-react는 프로젝트 이름이며, hello-react 폴더가 생기며 자동으로 react 설치됩니다.

짜잔 설치 완료되었습니다.
이제 아래와 같이 입력하여서 react 프로젝트를 실행해보겠습니다.
cd hello-react
npm start

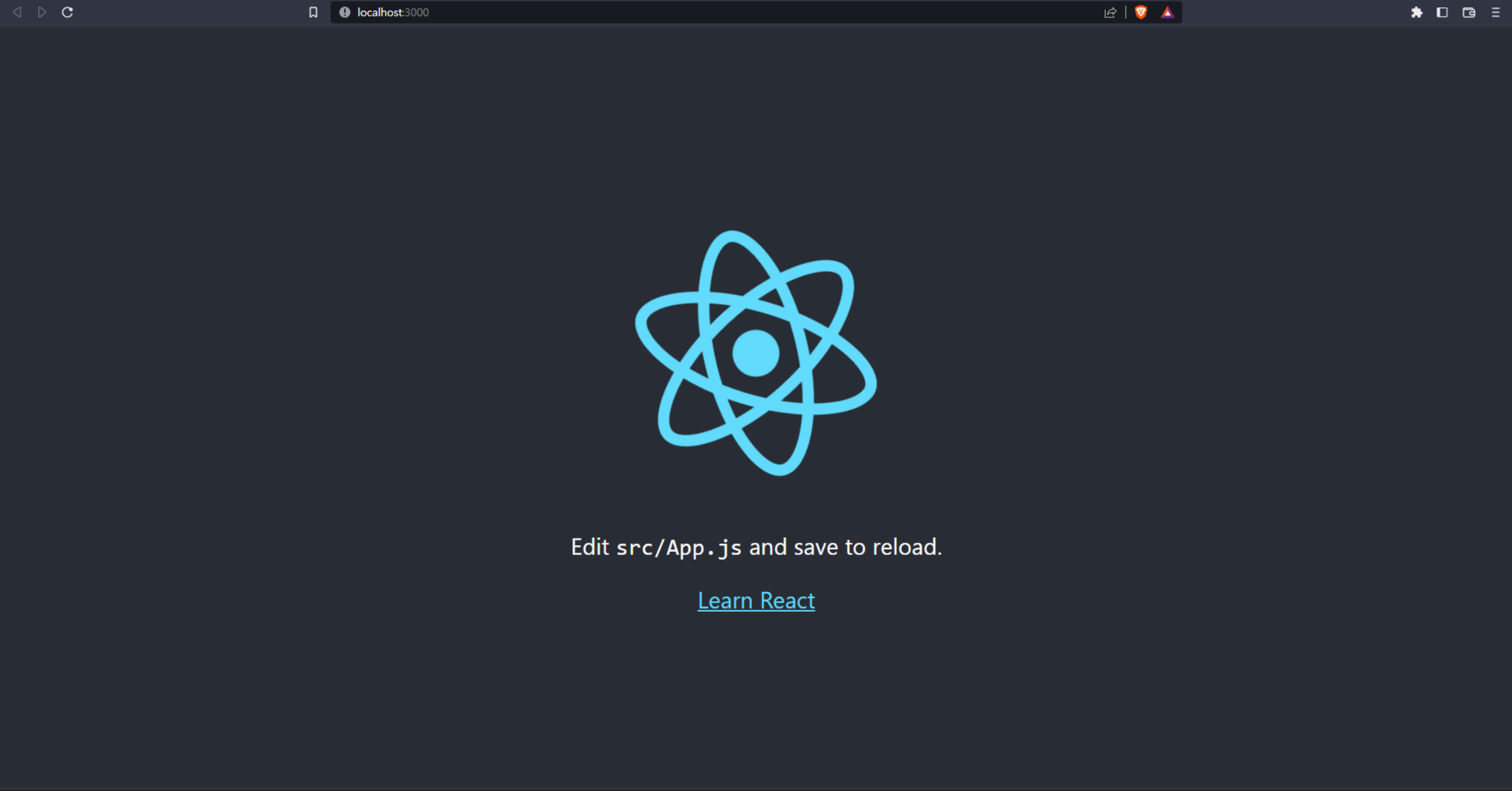
자동으로 localhost:3000이 브라우저가 열리면서 react 화면이 켜지는 것을 보실 수 있습니다.
지금까지 React 프로젝트 초기 설정하는 방법이었습니다.
728x90
반응형

