반응형

CSS 스타일에 마진 상쇄 규칙이 있습니다.
인접하는 요소, 부모 자식 요소에서 더 큰 마진으로 결합되어 마진이 상쇄 되는 현상이 있습니다.
자식 margin-top이 부모 요소의 margin에 적용 될때
<div>
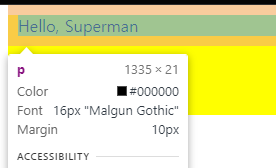
<p>Hello, Superman</p>
</div>
<style>
p {
margin: 10px;
}
div {
background: yellow;
height: 100px;
}
</style>p태그의 margin이 div 요소 내부에서 적용되지 않고, div 상단에 margin이 적용 되고 있습니다.

부모와 자식을 구분하는 내용이 없어서, 자식 요소의 마진이 부모에게 결합되는 현상입니다.
구분하는 내용은
overflow, padding, inline 속성을 보고 판단하게 됩니다.
해당 현상을 해결하기 위해서는 div 태그에
div {
overflow: hidden | auto;
padding-top: 1px; margin-top: -1px;
border: 1px solid transparent;
}등 overflow, padding, border 속성 중 하나를 넣어서 구분을 해야합니다.
728x90
반응형

