Next.js 설치하는 방법에 대해서 알아보도록 하겠습니다.
설치하는 방법에는 두가지가 있습니다.
npx create-next-app을 이용해서 한 번에 자동으로 설치하는 방법과
next.js에 필요한 라이브러리를 하나하나 설치해서 직접 설정하는 두 가지 방법이 있습니다.
이번 글에서는 자동 설치에 대해서 알아보겠습니다.
npx create-next-app을 이용하여 설치하기
1. 프로젝트 폴더를 생성할 폴더에서 커맨드창에서 아래 명령어를 입력합니다.
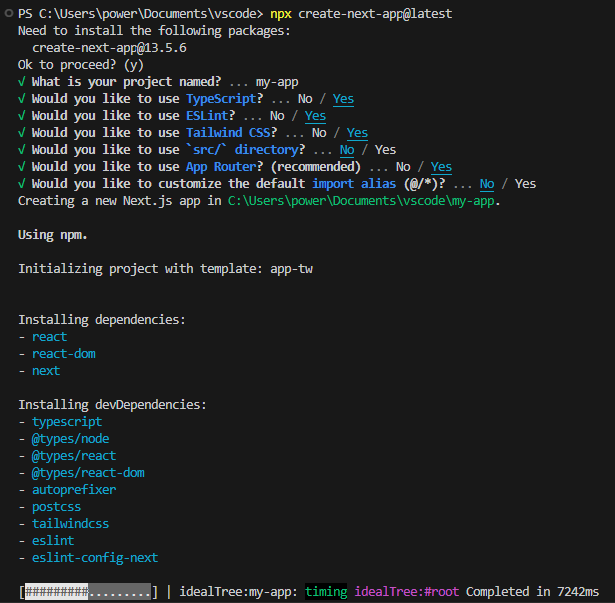
npx create-next-app@latest
2. 프로젝트 구성 설정을 선택합니다.
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/*)? No / Yes
What import alias would you like configured? @/*프로젝트 이름은 뭐로 할꺼야?
프로젝트 이름 작성
타입스크립트 사용할 거니?
타입스크립트 사용할 거면 ➡️ Yes
아니면 ➡️ No
타입스크립트 장점? 언제 사용하면 좋을까?
타입스크립트란? 자바스크립트의 Superset(확대 집합)입니다. 자바스크립트의 장점과 새로운 기능들이 추가되었습니다. 타입스크립트는 파일을 컴파일해서 자바스크립트 코드로 만듭니다. 컴파
powerku.tistory.com
ESLint 사용할 거니?
ESLint는 자바스크립트에서 잘못된 코드를 고쳐주거나, 알려주는 도구입니다.
초기 프로젝트 설정 시부터 사용하면 좋습니다. 프로젝트가 커지고,
대규모 될수록 한 번에 적용하기는 어렵고 번거로워집니다.
Tailwind CSS 사용할 거니?
module.css 방식으로 스타일 사용할 거면 ➡️ No
Tailwind 사용할거면 ➡️ Yes
Tailwind는 클래스 네임으로 스타일을 지정하는 방식입니다.
Tailwind 설치 방법 사용법 장단점 CSS와 비교
Tailwind 란? Tailwind는 CSS를 HTML 코드에서 class이름으로 이용하여 스타일을 생성하고 작성합니다 클릭하세요 장점 생산성 최적화 HTML과 CSS 파일을 두 개를 열어놓고 작업하지 않아도 돼서 작업 속도
powerku.tistory.com
src 폴더 사용할 거니?
src 폴더를 사용한다고 하면, src 폴더 아래 app 폴더가 생깁니다.
프로젝트 최상위에 프로젝트 설정 파일만 사용하고 싶고, 애플리케이션 소스 코드와 분리하고 싶으면 ➡️ Yes
App Router 기능 사용할 거니?
Next.js에는 App Router와 Page Router 방식이 있습니다. Next.js에서는 신규 프로젝트일 경우에 App Router 방식을 추천하고 있습니다. ➡️ Yes
import alias 기본값을 customize 해서 사용할 거니?
Yes로 하시면 파일을 import 해올 때 @/components/button.tsx 이렇게 가지고 올 수 있습니다.
import alias 설정을 무엇을 할 거니?
기본 설정으로 일단 @/*로 하면 좋습니다.
위 설정을 모두 마치면 프로젝트가 자동으로 생성됩니다.

프로젝트 실행
해당 프로젝트를 열고 npm run dev를 하면 프로젝트 실행이 됩니다.

