반응형

Next.js 13 버전 이후 Interceptiong Route의 개념이 생겼습니다.
Intercepting Route 란?
가로채기 Route 입니다.
Next.js 에서 라우터를 가로채기를 하여 현재 레이아웃 내에서 다른 부분의 경로를 로드할 수 있습니다.
이렇게 하면 다른 전환 없이 내용을 표시할 수 있는 장점이 있습니다.
아래 장점과 같이
데이터 페치가 필요하거나,
인증 및 권한 보안 처리가 필요하거나,
동적 조건에 따라서 사용자 요청에 따라서 제어가 필요할 때 사용하면 좋습니다.
장점
- 데이터 가져오기
- 인증 및 권한 보안 처리
- 동적 조건에 따라 사용자 요청에 따라서 제어 가능
- 서버 리소스 효율 증가
사용법
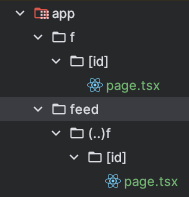
아래와 같이 페이지 구조를 만들어서 사용 가능합니다.
- (.)의 같은 수준 디렉터리
- (..) 한 수준 이상 디렉터리
- (..)(..) 두 레벨 위의 디렉터리
- (...)의 app root 디렉토리

예시
app/(..f)/[id]/page.tsx
import React from 'react';
const Page = ({params}: {
params: {
id: string;
}
}) => {
return (
<div>
Interceptor f Page {params.id}
</div>
);
};
export default Page;
app/f/[id]/page.tsx
import React from 'react';
const Page = ({params}: {
params: {
id: string;
}
}) => {
return (
<div>
f Page {params.id}
</div>
);
};
export default Page;
app/feed/page.tsx
import Link from 'next/link';
import React from 'react';
const Page = () => {
return (
<div>
<h2>My Feed</h2>
<Link href="/f/123">photo</Link>
</div>
);
};
export default Page;
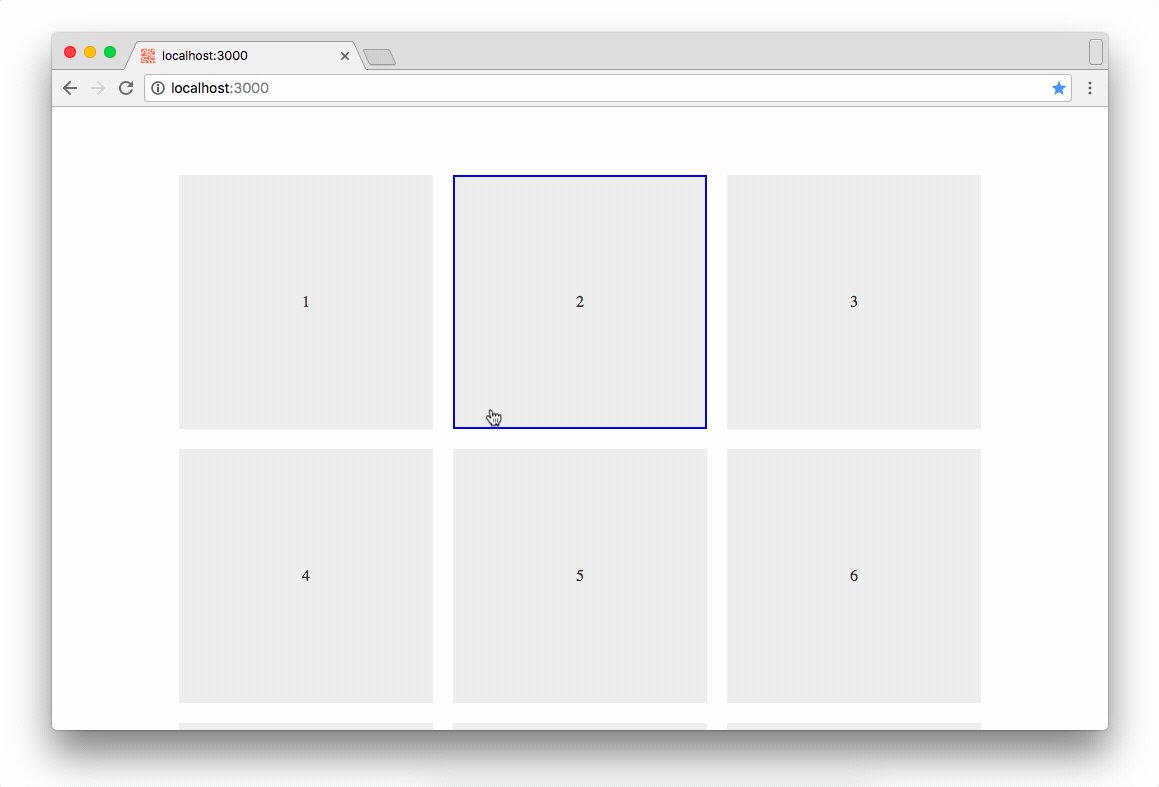
feed 페이지

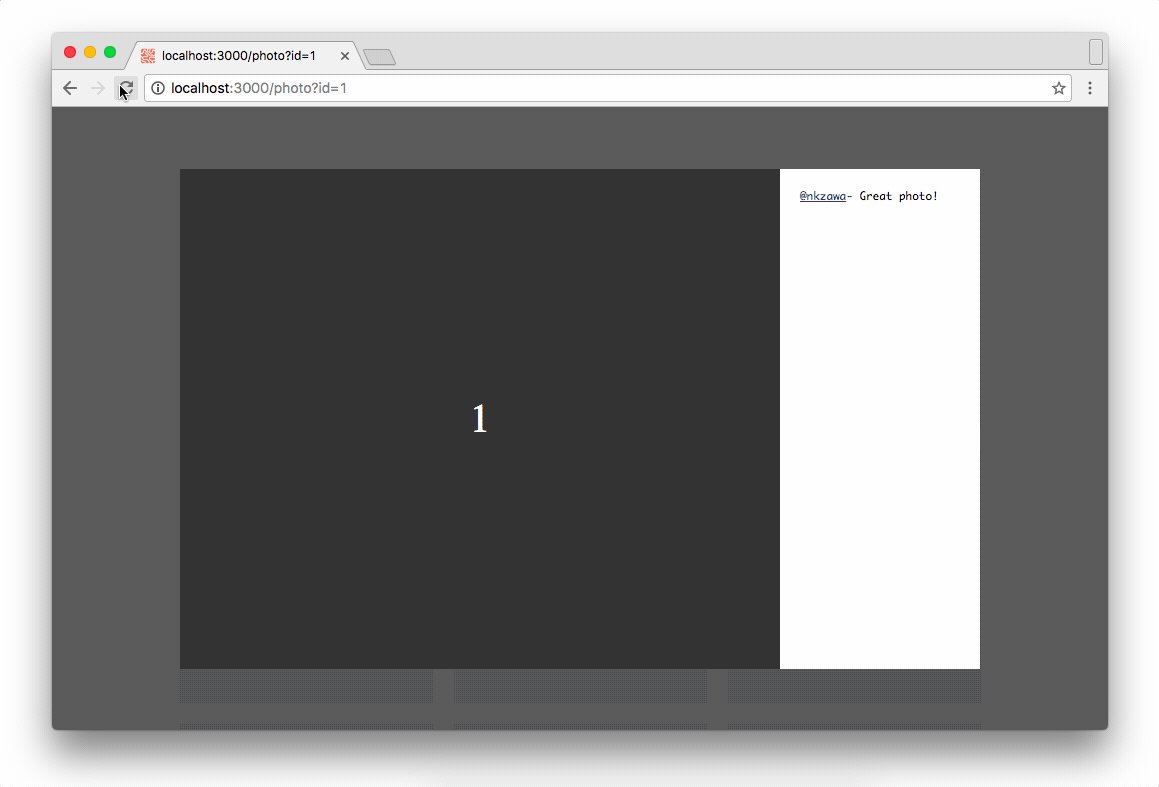
photo 클릭 시 > Link 타고 Intercept Page

페이지 reload를 하면 원래 페이지

Next.js 에서는 주로 feed와 같이 모달창이 있는 화면에서 사용하면 좋다고 합니다.

이런 화면에서 Interception과 Parallel Route를 이용하여 모달을 구현하게 되면
페이지 reload 시에 모달이 닫히지 않고, 페이지 내 정보를 다시 볼 수 있다는 장점이 있습니다.
또 뒤로 가기, 앞으로 가기를 이용해서 모달을 닫고 열 수 있기 때문에 사용자 경험도 향상됩니다.
728x90
반응형

